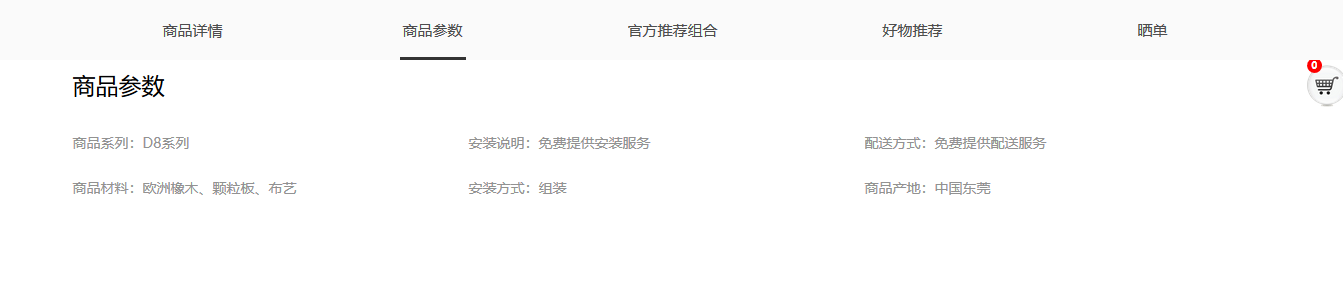
一、如何实现滚动到一定位置将内容固定在页面顶部


window.οnscrοll=function(){ //滚动的距离,距离顶部的距离 var topScroll =document.body.scrollTop||document.documentElement.scrollTop; //获取到导航栏id var bignav = document.getElementById("pop_title"); //当滚动距离大于150px时执行 固定位置 距离 if(topScroll > 150){ bignav.style.position = 'fixed'; bignav.style.top = -120+ 'px'; bignav.style.left = 0 + 'px'; }else{ //当滚动距离小于150让导航栏恢复原状 bignav.style.position = 'static'; }} window.onscroll为滚轮监听,
document.body.scrollTop||document.documentElement.scrollTop 写两个是为了兼容不同浏览器。
固定位置的top要设为负值,原因不明,若为0则会跟上方有空隙。
左右位置虽然是0也要设,不然若为不是100%宽度的内容会出现左右跳动。
上面这种方法高度是自己定死的。
下面介绍获取元素高度的方法。


window.onload = function(){ //获取导航框架 var navContainer = document.getElementById("introductFra"); //获取导航ul var navBox = document.getElementById("introBox"); //获取导航下内容大框架 var text = document.getElementById("contantFra"); //获取li var navBoxChild = navBox.children; //获取内容里每个大块的框架 var textChild = text.children; //获取导航距顶端距离 var num = navContainer.offsetTop; //获取导航高度 var a = navContainer.offsetHeight; window.onscroll = function(){ var scrollTop = document.documentElement.scrollTop || window.pageYOffset || document.body.scrollTop; //滚动告诉超过导航位置 if(scrollTop >= num){ //导航增加fixed属性 navContainer.className = "introductFra fixed"; //下面板块内容向下空出一个导航的距离 text.style.paddingTop = a +"px"; navContainer.style.zIndex = "999"; }else{ //恢复原属性 navContainer.className = "introductFra"; text.style.paddingTop = ""; } //当导航与相应文档接触的时候自动切换 for(var i=0;i = textChild[i].offsetTop){ //循环给每个li样式设为空 for(var j=0;j = textChild[i].offsetTop){ for(var j=0;j 效果如下

offsetTop 为元素距离页面最开始的距离。
offsetHeight为元素高度
这样省去了调整位置的麻烦。
并且设置fixed的属性为一个class,直接更改li的class名,增加这个属性。
这个代码下面展示了导航如何自动选中为哪个版块
先循环给每个li都设为不带选中的class
当滚动的高度加导航的高度大于版块内容距离上面的高度时,
也就是导航移动到版块上方时,这个版块对应的li的class名改为带选中的。
其中选中的class Css代码如下,用到了after选择器。


.introCur::after{ content: ''; display: block; width: 66px; height: 3px; position: absolute; bottom: 0; left: 50%; margin-left: -33px; background: #333;} 二、after 和 before 伪类元素
必须跟content属性
::before和::after下特有的content,用于在css渲染中向元素逻辑上的头部或尾部添加内容。
这些添加不会出现在DOM中,不会改变文档内容,不可复制,仅仅是在css渲染层加入。
所以不要用:before或:after展示有实际意义的内容,尽量使用它们显示修饰性内容,例如图标,书名号。
三、介绍伪类和伪元素
css3为了区分伪类和伪元素,伪元素采用双冒号写法。
常见伪类——:hover,:link,:active,:target,:not(),:focus。
常见伪元素——::first-letter,::first-line,::before,::after,::selection。
伪类元素的display是默认值inline,可以通过设置display:block来改变其显示。
伪类元素必须加content属性,
1.其属性值可以写书名号content:“》”。
2.在后面显示路径
效果

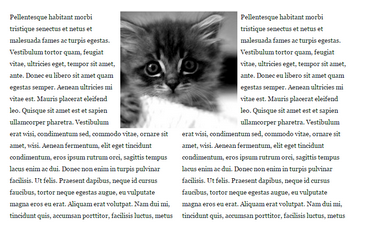
3.模拟实现float :center 效果


Float Both 
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo. Quisque sit amet est et sapien ullamcorper pharetra. Vestibulum erat wisi, condimentum sed, commodo vitae, ornare sit amet, wisi. Aenean fermentum, elit eget tincidunt condimentum, eros ipsum rutrum orci, sagittis tempus lacus enim ac dui. Donec non enim in turpis pulvinar facilisis. Ut felis. Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue, eu vulputate magna eros eu erat. Aliquam erat volutpat. Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metus
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo. Quisque sit amet est et sapien ullamcorper pharetra. Vestibulum erat wisi, condimentum sed, commodo vitae, ornare sit amet, wisi. Aenean fermentum, elit eget tincidunt condimentum, eros ipsum rutrum orci, sagittis tempus lacus enim ac dui. Donec non enim in turpis pulvinar facilisis. Ut felis. Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue, eu vulputate magna eros eu erat. Aliquam erat volutpat. Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metus
实现效果

用before 和after 设置图片的高度,来空出图片的高度。
以上内容摘自https://www.cnblogs.com/starof/p/4459991.html
有大神用伪元素创建了84种小图标,具体可查看